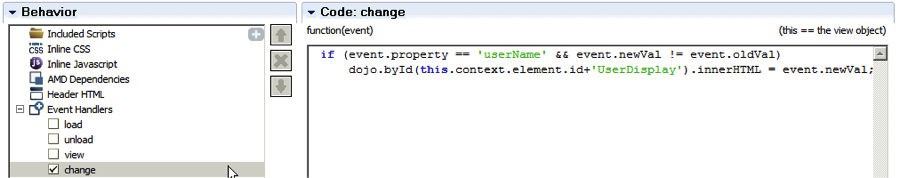
If you have ever created a Coach View, you understand that it’s more difficult to integrate the data and its visual representation than you’d like, and if you have not created any coach views, perhaps for this reason, now’s your chance! For example, to create a “Are you sure you wish to assign this task to SOMEUSER?” message view, you require the following (or perhaps a strictly JavaScript implementation):


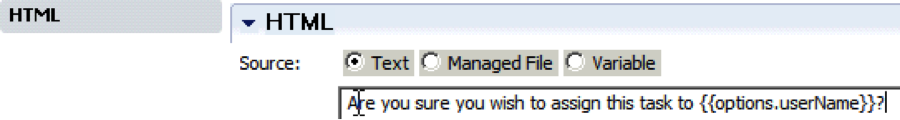
Some of you are thinking, “So? Easy peasy lemon squeezy!” while others may be thinking “This is my NIGHTMARE!!” What if you could get away with the following:

Boom goes the dynamite! The text automatically updated! Now we’re talking in the realm of AngularJS and Coach View integration with the Apex Coach Views Toolkit.. 2!
“But Kyle! How do I make it show up nice and pretty? Whenever I create something, I always have to worry about configuration options for style, format, and the likes!”
ACV2 (Apex Coach Views 2) solves this issue by allowing you to simply add “columns” as a configuration option and you’re done! Instantly fits perfectly into a responsive layout with Bootstrap CSS! No extra time in CSS Hell. (CSS and DOJO Hell are terms coined by Apex consultants before coach view toolkits existed)
Now that you’ve created a dynamic message for your application the client will be very impressed and you can call it a day; however, if you want to ensure a free dinner and drinks outing at the steakhouse by Wednesday night, you’ll have to take advantage of a few more AngularJS features.
Let’s try our hand at a basic Text control:

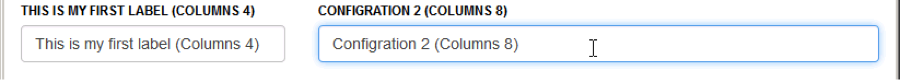
The label for a view is now displayed with conditional visibility, and the input not only reflects updated local variable values but also sets the value with each keystroke. Neato!
Now that we’ve seen interactions with Coach View bound data as well as options, let’s throw in Angular’s handy dandy ‘ng-change’ directive to show some love for the oft forgotten metadata.


Above we see two of our views exhibiting Bootstrap CSS automatically with the “columns” configuration option. Due to ng-change, not only is our bound variable updated as we type, but the label is updated with each keystroke as well. Coach Views + AngularJS + Apex Coach Views 2 = Less Script + More Power + tan(DELTA(time)/resources) <- I don’t even know what that means… and as Will Ferrell would say: “Nobody knows what it means, but it’s provocative!”
Naturally, using Custom HTML blocks is bested by ACV2 patterns for IBM BPM web file templates and Custom Builds, but those adventures are for upcoming posts.





