Apex is pleased to announce general availability of Apex Coach Views Release 1.2 which includes the new capabilities described below. Nine of these features were a direct result of feature requests from our current customers. Keep the great ideas coming!
Static Grid
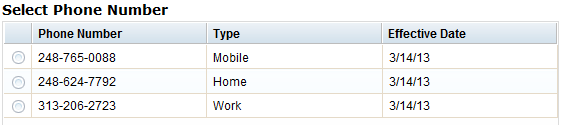
The Apex Coach Views Grid coach view provides high performance grids that load data just in time to manage extremely large data sets. Release 1.2 adds the Static Grid coach view that binds to a simple server-side list. Static grid supports the same column types as Grid as well as Single, Multiple, and None selection modes. When a selection is made on the grid, it is passed back to the server in the listSelected variable.

Message View
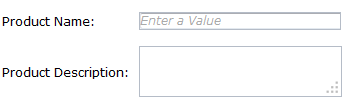
Apex Coach Views contains the Multiline field that displays a block of plain or rich text with scrollbar or “more…” link for overflow. Release 1.2 adds the Message view that is like Multiline but only is displayed when the message has a value.The example below shows the product name and description fields. There is a message field between the two but it is not showing right now because there is no message to display:

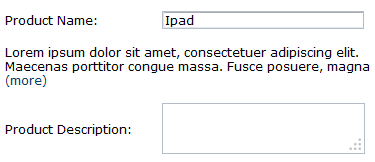
After the user enters a value, it is checked. If there is a problem, the message is updated and the coach view shows itself automatically:

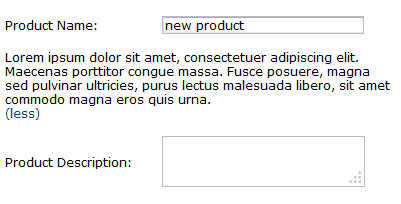
If the message is longer than the number of lines specified in the design (2 in this example), the “more” link is shown. When the user clicks the link, the whole message is shown:

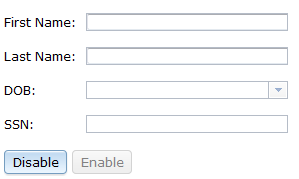
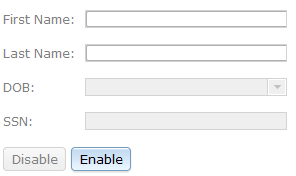
Disabled Labels
Apex Coach View fields can be enabled and disabled using the visibility option at design time or the enable() and disable() helper functions. Release 1.2 adds a css class to disabled field labels and can be styled via a simple modification to your .css file.


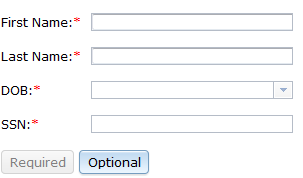
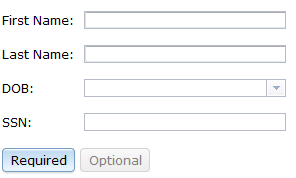
Required/Optional
Apex Coach View fields can be set to required using the visibility option at design time. Release 1.2 adds required() and optional() helper functions to change this at run time.


Custom Date
The Apex Coach Views Date field has a date picker and supports various localized date display format. Release 1.2 adds a Custom Date view that allows users to enter dates in multiple formats without using the date picker. The designer specifies one or more formats that will be supported by the field. This example below has the following formats specified:
- yyyy/MM/dd
- MMM dd, yyyy
- MMMM dd, yyyy
- yyyyMMdd
- MMM-dd-yyyy
When the user inputs the data using one of the formats:

The coach view finds a matching format, converts the value to a date and then formats the entry it to the preferred format (the first one in the list):

The user could have entered date in any of these formats:
- 1978/01/30
- Jan 30, 1978
- January 30, 1978
- 19780130
- Jan-30–1978
Validation Service
Most field validation can be handled client-side but there are some situations where server-side validation is required. Release 1.2 adds a new Validation Service config option that specifies an Ajax service that is called when the field is modified. A spinner is displayed next to the field while the validation is being done. The field will not be “valid” for button validation scope until the service has returned successfully. If the service finds and error, the field is marked invalid and the message is shown.
Labels Left/Above
In prior releases, field labels were place to the left of the fields with a “:” after the label. Release 1.2 extends the Show Label configuration option to place the label either to the left of the control or above the control. Additionally, the “:” after the label has a css class that allows it to be hidden if you prefer.


Column Row Expander
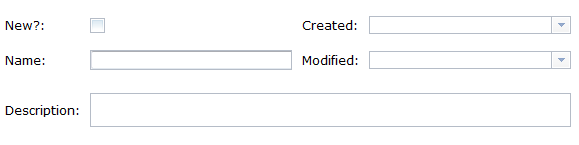
Apex Coach Views includes two new Layout Views in Release 1.2. The Column Expander view and Row Expander views can be used in a table section to span two or more columns or rows, respectively. In the example below, the Description field spans 2 rows and 2 columns, demonstrating the Column and Row Expander views.

Grid Row Refresh
In prior releases, when an item in the grid changed, the refresh() helper function was used to refresh the grid and see the changes. The problem with this is that the entire grid refreshed which took longer and was visually disruptive. In 1.2, we have added the refreshRowById() and refreshRow() helper functions to refresh a specific row in the grid. This improves the performance and usability of row-specific operations.
Masked Input
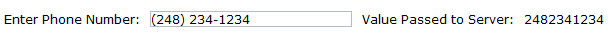
Apex Coach Views contains a rich set of field types including Text, Number, Percent, Currency, Date, Time and many others. In release 1.2, we have added an Masked Input field which guides the user when entering data with a masked input. Masked Inputs let you specify a formatting overlay as well as what characters can be entered in each position. As the user completes a portion of the field, the view automatically moves the cursor to the next portion of the field:

The information passed to the server does not include the formatting:

Social security numbers are another excellent example of how the Masked Input field can be used.
Dynamic Sections
Release 1.2 includes a new “Dynamic Section” view that can be used to design dynamic UIs that present a set of data in repeating sections. When the page is displayed, the view fetches the first 5 items. As the user scrolls to the bottom, it automatically fetches the next 5 items.
The content of the Dynamic Section can be organized using other layout views like vertical section and table section.
If you have any questions about Apex Coach Views, please don’t hesitate to contact us.





