Apex is pleased to announce general availability of Apex Coach Views Release 1.3 which includes the new capabilities described below. These features were a direct result of feature requests from our current customers. Keep the great ideas coming!
More… Display
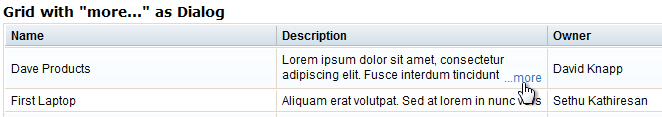
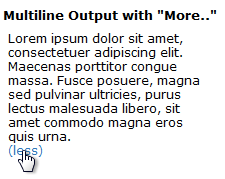
In release 1.3 we added a new config option “More” for a Multiline Column. This is used to specify how the display of the “more” text will show in a Multiline Column. When the text description is more than the number of lines defined, the “more” text can be displayed in one of two ways: as a Dialog which shows on click of “more” or as a Tooltip which is displayed on mouse hover of “…”.

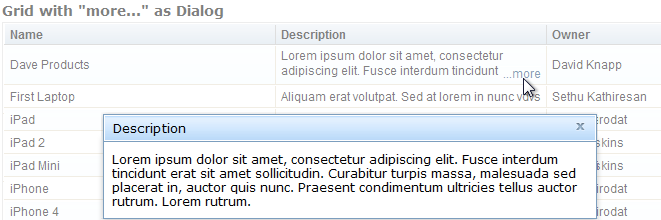
After clicking “…more” the dialog box pops up -

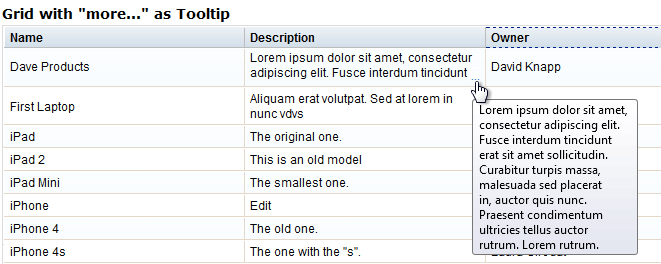
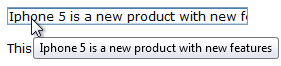
As a Tooltip, hover the “…” to show more text -

More… Placement
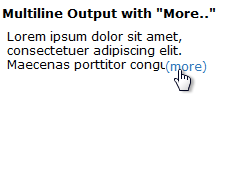
As a further enhancement to the “More..” Display, the placement of “More..” on Multiline Views has been changed to the lower-right corner of the text block.


Help Text
Prior to Release 1.3, help text for field views was only available when field labels were visible; it shows on hover of the label. In Release 1.3, the display of help text on field views is visible on the field’s control even when the field label is turned off. The below example demonstrates three different combinations of the help text with and without a field label visible.
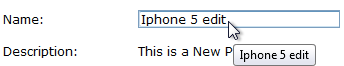
When your field views have labels turned on, the help text displays on hover of the label and the value of the field displays on hover of the control.


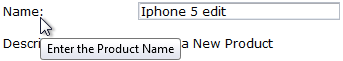
When your field views do not have labels turned on, the help text displays on hover of the control.

When your field views do not have labels turned on and they do not have help, the value of the field displays on hover of the control. This is helpful if you have an extra-long value in your control that is not fully visible within the control itself.

Tree Grid
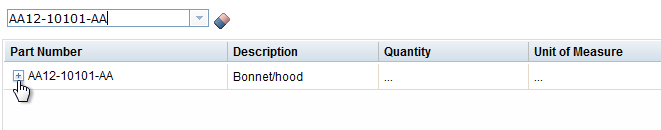
Release 1.3 of Apex Coach views include a new Grid view called Tree Grid. This view is used to define a tabular presentation of data in a multi-level format. In the below example we demonstrate the relationship between parts, showing a root part.

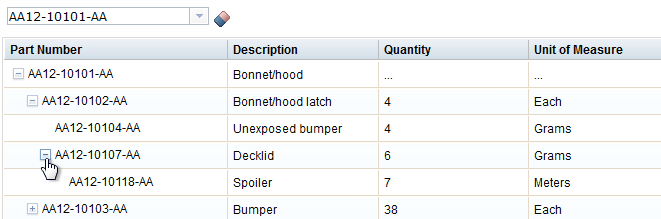
When expanded, we show all the parts that make up that part. All of the regular grid columns can be used in a Tree Grid.

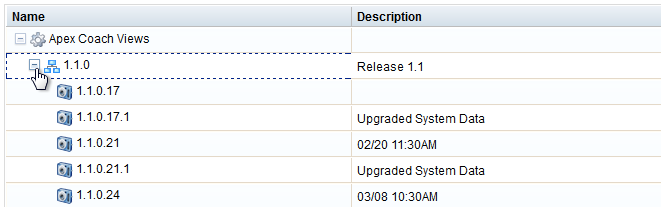
Below is another example of the Tree Grid functionality. This grid demonstrates that multiple object types can be displayed within the tree grid. At the top level, there are Process Applications. Expanding a Process App one level, you see the branches of that process app. And, expanding one more level, you see the snapshots that have been taken within the branch.

Click to Edit
In Release 1.3, a new feature has been added to many input field views called Inline Edit. With this feature, fields show as read-only with click-to-edit capability. This functionality has been added to enhance the user experience and display of field views on coaches. The default display shows a “pencil” icon, indicating to users that this is a click-to-edit field; however, this can be easily removed or styled differently based on the needs of the application. Inline Edit is currently in the following views: Text, Masked Input, Multiline, Number, Currency, Date, Custom Date, Lookup, Precent, Time and Select.


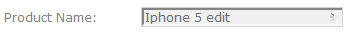
Initial value is shown, hover to see an editable field

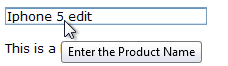
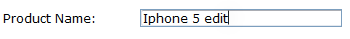
Click text to edit field

Edit field

When you tab away from the field it will automatically save

When save is complete the value is displayed as text

Find out more about Coach Views here





